BlockBeats 律動財經

2019 年 12 月,Alchemy 完成 1500 萬美元 A 輪融資,資方為 Pantera Capital,斯坦福大學,Coinbase,三星等。
2021 年 4 月,Alchemy 以 5.05 億美元估值完成 8000 萬美元 B 輪融資,Coatue 和 Addition 領投,DFJ Growth、K5 Global、Chainsmokers(煙鬼組合)、演員 Jared Leto 和 Glazer 家族參投。
2021 年 10 月,Alchemy 以 35 億美元估值完成 2.5 億美元 C 輪融資,由 a16z 領投的。
2022 年 2 月,Alchemy 以 102 億美元估值完成 2 億美元融資,Lightspeed 與 Silver Lake 領投。
Alchemy 是一個背景強大、經費充足、踏實做事、沒有發幣的團隊,這樣的項目不刷,難道去刷土狗嗎?
並且,Alchemy 計劃將新資金用於推廣 Web3 採用,這方面的一些舉措包括推出 Web3 University,就是現在的 Road to Web3 活動,活動為期 10 周,每周一個 NFT。看了下 nft 數量極少,估計由於任務難度大,很多小夥伴直接放棄,這樣的項目若是空投,絕對是大毛。

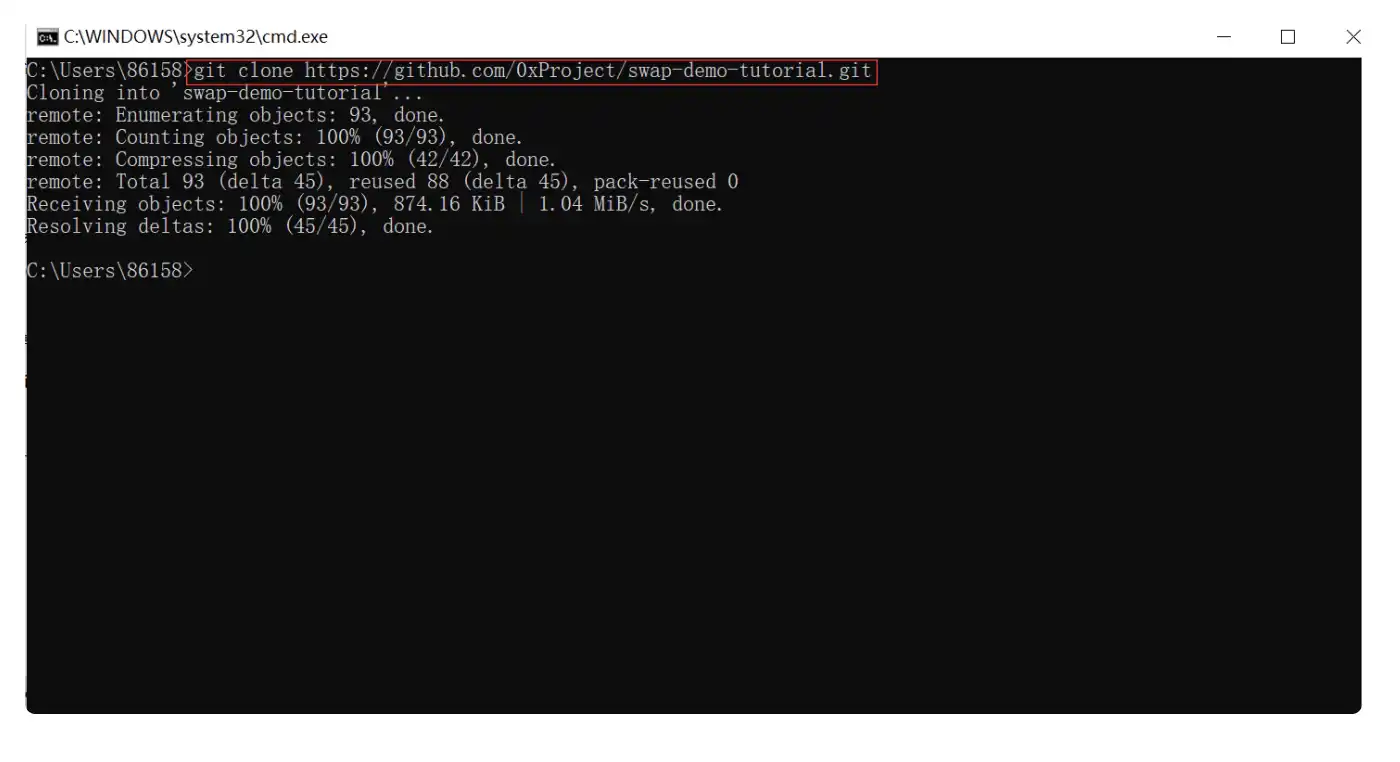
1. 在控制台輸入如下代碼
git clone https://github.com/0xProject/swap-demo-tutorial.git

2. 用 vscode 打開 clone 的文件夾。



1. 在 vscode 中進入 extensions,在搜尋框輸入 live server,出來的第一個直接點安裝就可以了。

1. 將以下代碼複製粘貼進 swap-demo-tutorial-part-9 的 index.js 替換掉原來的代碼。






1. 在控制台輸入以下代碼,安裝相關 modules。
npm i qs npm i bignumber npm i web3 npm install -g browserify browserify index.js --standalone bundle -o bundle.js

1. 回到 vscode,選中 index.html,右鍵點擊 open with live server。


2. 會出現這樣的界面

 當然,也可以在 index.html 的第 31 行和 40 行加入「選擇幣種」字樣,保存後在運行就會變成這樣,不過這個無所謂,根本不影響。
當然,也可以在 index.html 的第 31 行和 40 行加入「選擇幣種」字樣,保存後在運行就會變成這樣,不過這個無所謂,根本不影響。

3. 點擊右上角鏈接小狐狸錢包。

4. 點擊選擇幣種那裡,官方原版代碼會出現好多幣,也不知道哪個幣是哪個鏈上的,直接 ctrl+f 找找你有的幣就行。然後我這裡用 jay 改過的的 index.js 的代碼,就會只有兩個幣選擇。

5. 輸入一定數額完成兌換即可,然後將交易的 hash 複製下來,留着等會提交。

1. 登錄 github,點擊 New。

2. 這三個地方填一下, 然後直接拉到最下面,點擊 Create repository。

3. 點擊 code,複製倉庫地址備用。


4.. 接下來就到本地操作了,首先確保你已經成功安裝 Git 這個軟體,在電腦上找到你要上傳到 Github 上面的那個項目文件夾,進入項目文件夾,單擊鼠標右鍵,選擇 Git Bash Here, 如下圖所示。

5. 接下來輸入如下代碼(關鍵步驟),把 github 上面的倉庫克隆到本地
git clone https://github.com/qpc666/road-to-web3-09.git(https://github.com/qpc666/road-to-web3-09.git 替換成你之前複製的地址),如圖即可。

6. 這個步驟以後你的本地項目文件夾下面就會多出個文件夾,該文件夾名即為你 github 上面的項目名,如圖我多出了個 road-to-web3-09 文件夾,我們把本地項目文件夾下的所有文件(除了新多出的那個文件夾不用),其餘都複製到那個新多出的文件夾下。

7. 接着繼續輸入命令 cd road-to-web3-09,進入 road-to-web3-09 文件夾(road-to-web3-09 是我建的倉庫,這裡應該改成你自己的倉庫名字)


8. 接下來依次輸入以下代碼即可完成其他剩餘操作:
git add .(註:別忘記後面的 .,此操作是把 Test 文件夾下面的文件都添加進來)
git commit -m "提交資訊"(註:「提交資訊」裡面換成你需要,也可以不管,這裡可能會出現如下第一張圖提示,按照提示輸入 git config --global user.email "you@example.com" git config --global user.name "Your Name" 就可以了)
git push -u origin main(註:此操作目的是把本地倉庫 push 到 github 上面,此步驟需要你輸入帳號和密碼)

9. 第一次使用 Git, 會彈框要求登錄,把這個碼複製下來。

10. 點第九步碼下面那個鏈接,進去登錄自己的 git 賬號,然後把把複製粘貼在這裡,授權就可以了。


11. 複製這個鏈接即可。


@TheRoadToWeb3 Project Submission
注意,提交 github 代碼地址和交易的合約地址。
暢行幣圈交易全攻略,專家駐群實戰交流
▌立即加入鉅亨買幣實戰交流 LINE 社群(點此入群)
不管是新手發問,還是老手交流,只要你想參與加密貨幣現貨交易、合約跟單、合約網格、量化交易、理財產品的投資,都歡迎入群討論學習!
上一篇
下一篇